对齐方式及其所用属性(对齐方式的属性)
来源: 最后更新:24-08-30 12:06:15
-
CSS中有哪些字体属性呢?
font:复合属性。设置或检索对象中的文本特征。
font-style:设置或检索对象中的字体样式。用于定义字体的风格,如:斜体(italic)等等。
font-variant:设置或检索对象中的文本是否为小型的大写字母。
font-weight:设置或检索对象中的文本字体的粗细。
font-size:设置或检索对象中的字体尺寸,在开发中12px字体最常用。
font-family :设置或检索用于对象中文本的字体名称序列;用于定义字体的样式,如黑体,宋体等等。

1.color规定文本的颜色
定义元素内文字颜色
语法:color:颜色名|十六进制|RGB
1>预定义的颜色值,如red,green,blue等。
2>十六进制,如#FF0000,#FF6600等。实际工作中,十六进制是最常用的定义颜色的方式。

3>RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%).
如:
div{color:red;}
div{color:#ff0000;}
div{color:rgb(255,0,0);}
div{color:rgba(255,0,0,.5);}
2.font-style 指定文本的字体样式(正常、斜体)
该属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
默认值 normal
normal 正常字体
italic 斜体字
p{font-style:italic;}
3.font-size 指定文本字体大小
通过像素来指定字体大小 1px=1像素
font-size:绝对单位|相对单位分别为:px像素|em/%

p{font-size:12px;}
4.font-family定义文本使用某个字体
默认值 由浏览器确定
示例:
font-family:Microsoft YaHei;
font-family:“Microsoft YaHei”,”Simsun”,“SimHei”;
5.font-weight 指定文本的粗细
字体加粗除了用b和strong标签之外,可以使用CSS来实现。
normal:默认值。定义标准的字符。
bold:定义粗体字符
bolder:定义更粗的字符
lighter:定义更细的字符
100~900:定义由粗到细的字符。400等同于normal,而700等同于 old 。
inherit:规定应该从父元素继承字体的粗细。
设置三个段落的字体的粗细:
p.nomal{font-weight:normal;}
p.thick{font-weight:bold;}
p.thicker{font-weight:900;}

6.letter-spacing
设置字的间距(增加或减少)
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal就相当于值为0.
如:div{letter-spacing:2px;}
normal:默认。规定字符间没有额外的空间。
length:定义字符间的固定空间(允许使用负值)。
inherit:规定应该从父元素继承letter-spacing属性的值。

7.opacity
设置颜色的透明度,整个元素都会透明
默认值1,取值为0-1
1为不透明,0为完全透明
示例:
p{opacity:0;}
隐藏一个元素,完全不显示,但是会占空间,只是看不到
p{opacity:1;}
显示一个元素 它和rgba中的”a“作用一样
8.overflow:hidden|auto|scroll
当内容溢出元素框时隐藏|自动|显示滚动条
visible:默认值。内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余内容。
inherit:规定应该从父元素继承overflow属性的值。
设置overflow属性代码:
div
{
width:150px;
height:150px;
overflow:scroll;
}
9.text-overflow
让溢出的文字以省略号显示
p{height:20px; width:100px;background:#ddd;}
width-space:nowrap; 让文字在同一行显示,不换行
overflow:hidden; 溢出部分隐藏
text-overflow:ellipsis; 文字一处部分省略号显示,另外一个值为clip
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳(惊吓全世界)热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航 杭甬运河属于几级航道 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波市羽毛球锦标赛) 24-10-07
-
通过对华电车征税提议 通过对华电车征税提议的建议 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
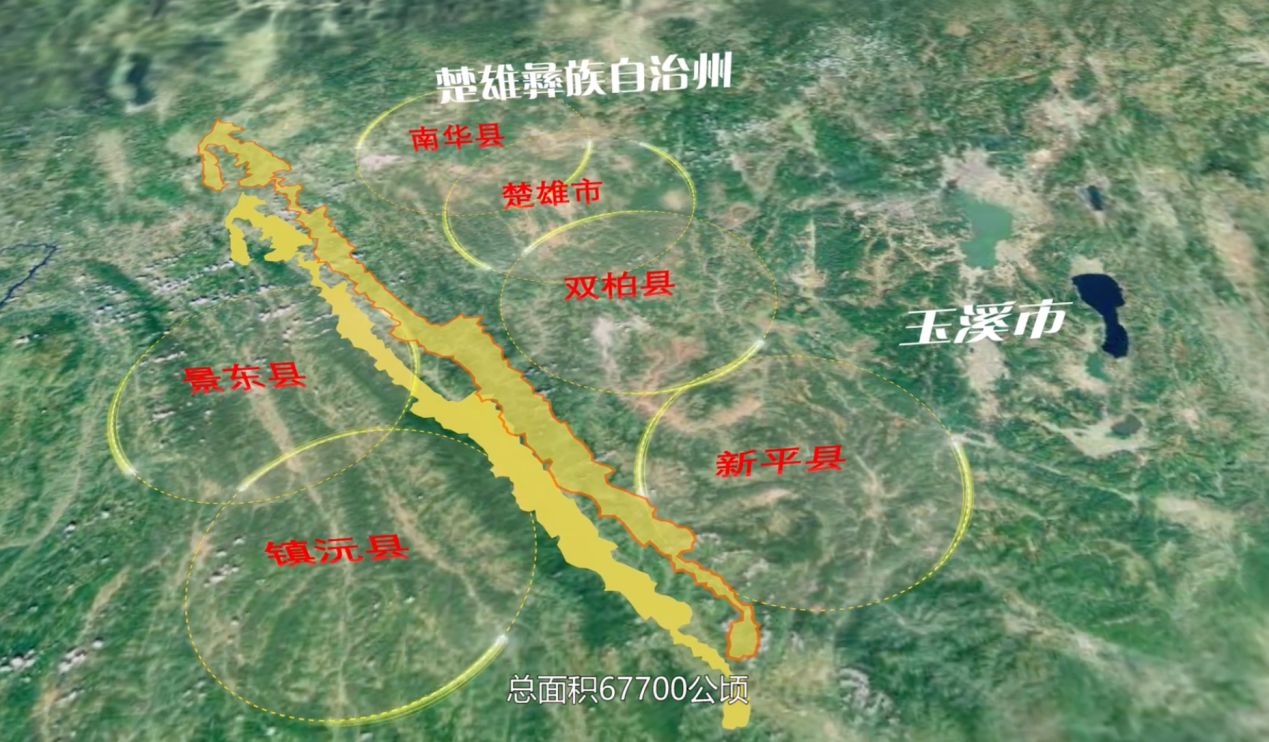
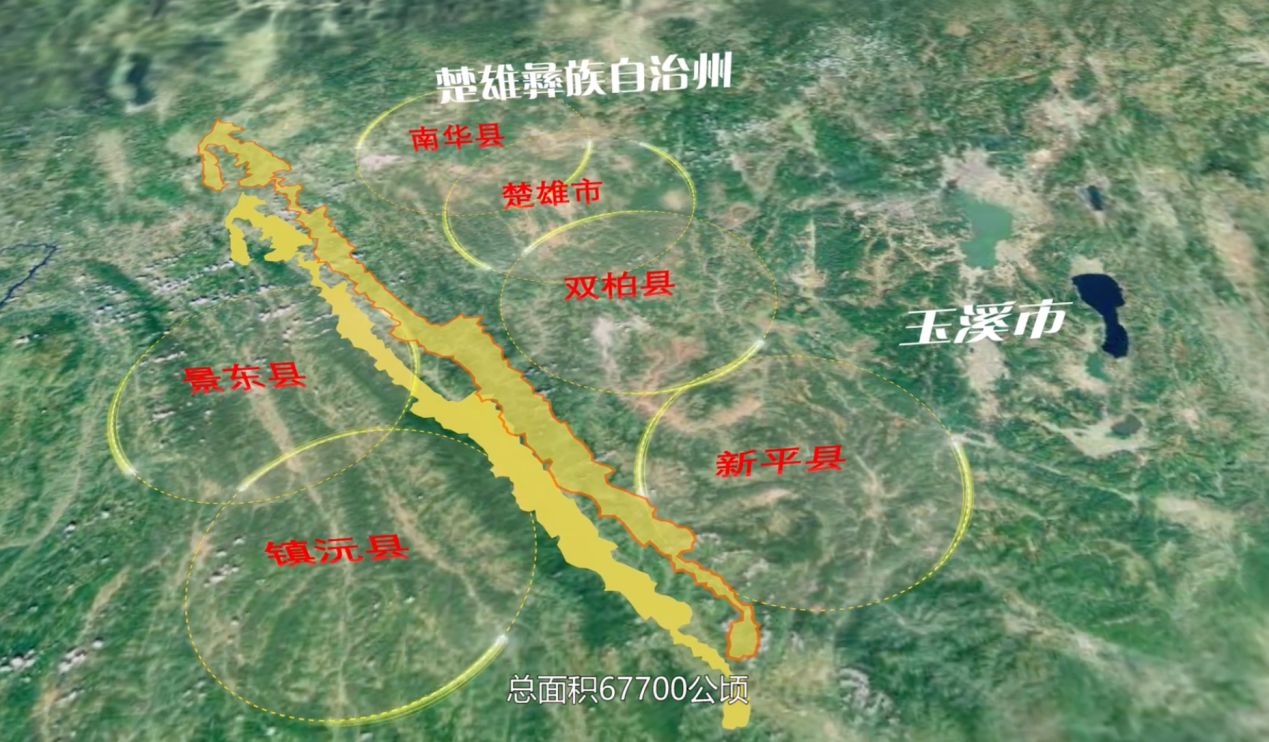
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
襄阳市图书馆10月活动(襄阳市图书馆国庆开放时间) 24-10-06
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06