css不透明度的设置 css设置div不透明
来源: 最后更新:24-08-28 09:07:02
-

今天遇到一个问题:div边框和背景色随主题色变化,边框和字体不透明,背景半透明(如下图所示)

设计图
在网上搜索解决办法发现都是说使用rgba,但是另外一个问题就来了,背景和边框的颜色就没办法改变了,所以只好自己想办法。突发奇想使用伪类完美解决了问题,话不多说,上代码(此处样式部分使用了scss,不懂的请自行百度)

<!-- html代码 --><div class="box"> 内容</div>/* scss代码*/$primary:#2CD334;.box { position: relative; border: 1px solid $primary; width:100px; height: 100px; border-radius: 12px; &:after { content: ""; position: absolute; width: 100%; height: 100%; background: $primary; opacity: 0.1; top: 0; left: 0; }}
实际效果
背景和框架完成了,内容就自己解决啦~
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳(惊吓全世界)热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航 杭甬运河属于几级航道 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波市羽毛球锦标赛) 24-10-07
-
通过对华电车征税提议 通过对华电车征税提议的建议 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
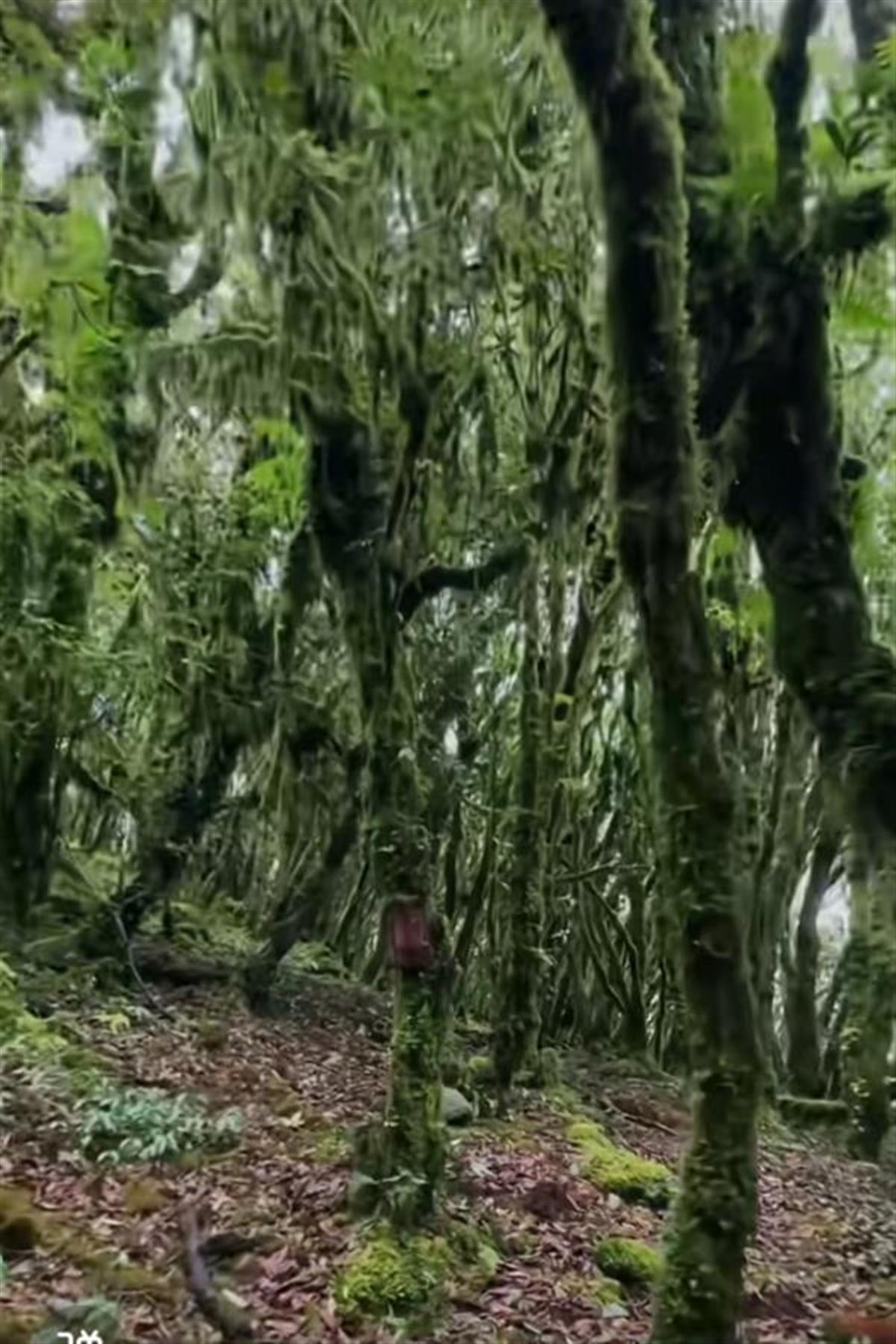
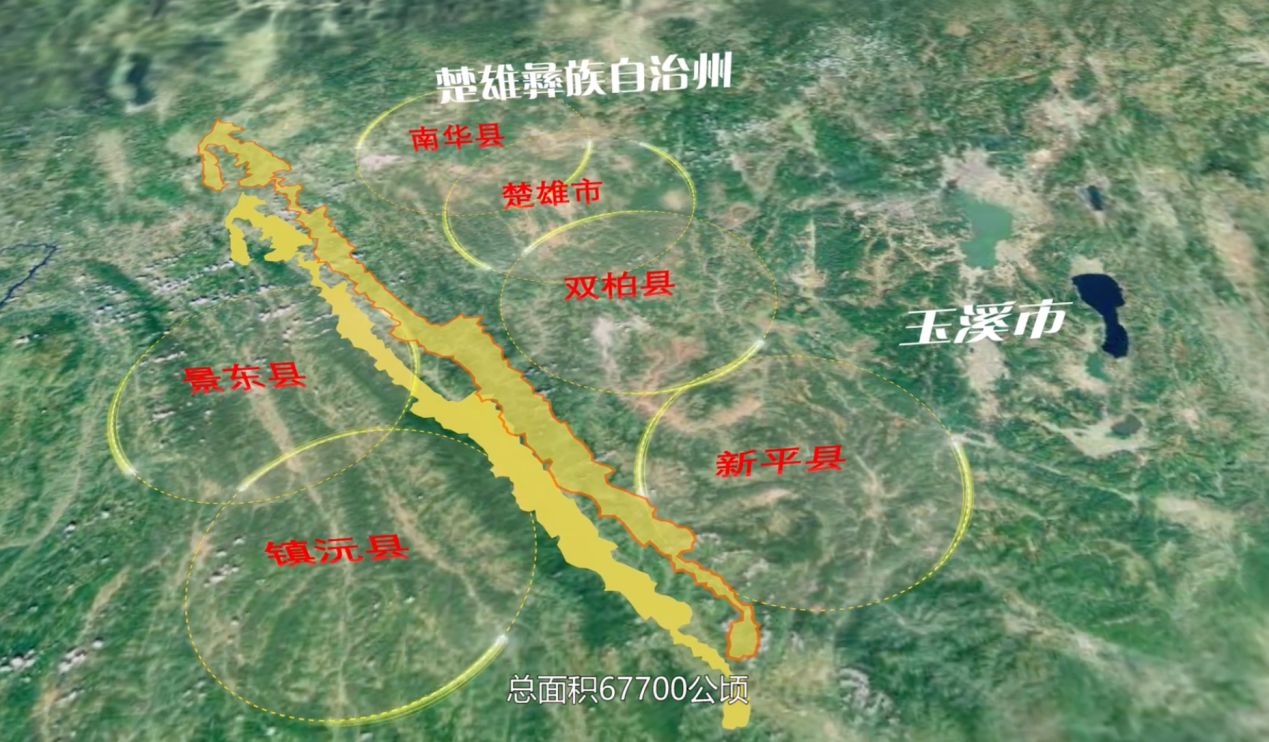
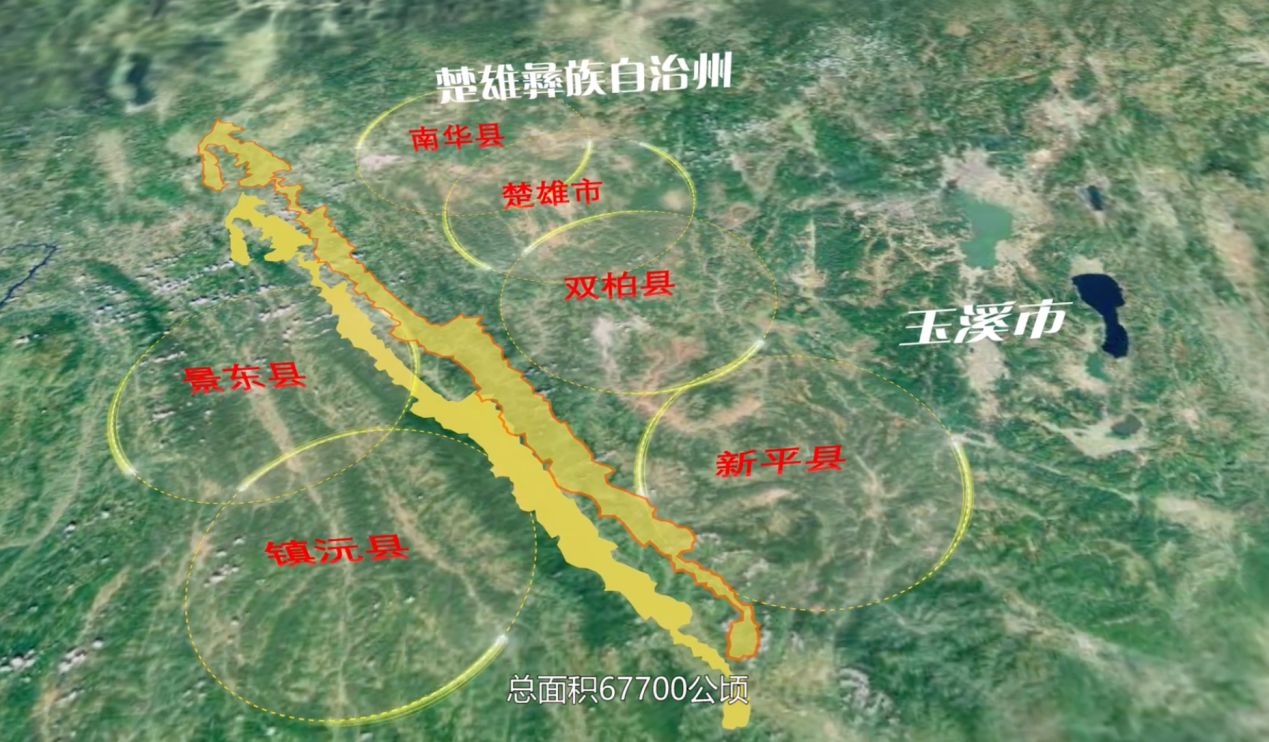
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
襄阳市图书馆10月活动(襄阳市图书馆国庆开放时间) 24-10-06
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06