html,css,js各自作用(html,css,javascript的作用)
来源: 最后更新:24-08-26 06:06:18
-
在前面一篇文章:「高频面试题」浏览器从输入url到页面展示中间发生了什么 中,我们有对浏览器的渲染流程做了一个概括性的介绍,今天这篇文章我们将深入学习这部分内容。
对于很多前端开发来说,平常做工主要专注于业务开发,对浏览器的渲染阶段可能不是很了解。实际上这个阶段很重要,了解浏览器的渲染过程,能让我们知道我们写的HTML、CSS、JS代码是如何被解析,并最终渲染成一个页面的,在页面性能优化的时候有相应的解决思路。
我们先来看一个问题:
HTML、CSS、JS文件在浏览器中是如何转化成页面的?
如果你回答不上来,那就往下看吧。
按照渲染的时间顺序,渲染过程可以分为下面几个子阶段:构建DOM树、样式计算、布局阶段、分层、栅格化和合成显示。
下面详细看下每个阶段都做了哪些事情。
1. 构建DOM树
HTML文档描述一个页面的结构,但是浏览器无法直接理解和使用HTML,所以需要通过HTML解析器将HTML转换成浏览器能够理解的结构——DOM树。
HTML文档中所有内容皆为节点,各节点之间有层级关系,彼此相连,构成DOM树。
构建过程:读取HTML文档的字节(Bytes),将字节转换成字符(Chars),依据字符确定标签(Tokens),将标签转换成节点(Nodes),以节点为基准构建DOM树。参考下图:

打开Chrome的开发者工具,在控制台输入 document 后回车,就能看到一个完整的DOM树结构,如下图所示:

在控制台打印出来的DOM结构和HTML内容几乎一样,但和HTML不同的是,DOM是保存在内存中的树状结构,可以通过JavaScript来查询或修改其内容。

2. 样式计算
样式计算这个阶段,是为了计算出DOM节点中每个元素的表现样式。
2.1 解析CSS
CSS样式可以通过下面三种方式引入:
通过link引用外部的CSS文件style 标签内的CSS元素的style属性内嵌的CSS和HTML一样,浏览器无法直接理解纯文本的CSS样式,需要通过CSS解析器将CSS解析成 styleSheets 结构,也就是我们常说的 CSSOM树。
styleSheets结构同样具备查询和修改功能:
document.styleSheets
2.2 属性值标准化
属性值标准化看字面意思有点不好理解,我们通过下面一个例子来看看什么是属性值标准化:
在写CSS样式的时候,我们在设置color属性值的时候,经常会用white、red等,但是这种值浏览器的渲染引擎不容易理解,所以需要将所有值转换成渲染引擎容易理解的、标准化的计算值,这个过程就是属性值标准化。
white标准化后的值为 rgb(255, 255, 255)
2.3 计算DOM树中每个节点的样式
完成样式的属性值标准化后,就需要计算每个节点的样式属性,这个阶段CSS有两个规则我们需要清楚:
继承规则:每个DOM节点都包含有父节点的样式层叠规则:层叠是CSS的一个基本特征,是一个定义了如何合并来自多个源的属性值的算法。样式计算阶段是为了计算出DOM节点中每个元素的具体样式,在计算过程中需要遵守CSS的继承和层叠两个规则。

该阶段最终输出的内容是每个DOM节点的样式,并被保存在 ComputedStyle 的结构中。
3. 布局阶段
经过上面的两个步骤,我们已经拿到了DOM树和DOM树中元素的样式,接下来需要计算DOM树中可见元素的几何位置,这个计算过程就是布局。
3.1 创建布局树
在DOM树中包含了一些不可见的元素,例如 head 标签,设置了 display:none 属性的元素,所以我们需要额外构建一棵只包含可见元素的布局树。
构建过程:从DOM树的根节点开始遍历,将所有可见的节点加到布局树中,忽略不可见的节点。

3.2 布局计算
到这里我们就有了一棵构建好的布局树,就可以开始计算布局树节点的坐标位置了。从根节点开始遍历,结合上面计算得到的样式,确定每个节点对象在页面上的具体大小和位置,将这些信息保存在布局树中。
布局阶段的输出是一个盒子模型,它会精确地捕获每个元素在屏幕内的确切位置与大小。
4. 分层
现在我们已经有了布局树,也知道了每个元素的具体位置信息,但是还不能开始绘制页面,因为页面中会有像3D变换、页面滚动、或者用 z-index 进行z轴排序等复杂效果,为了更方便实现这些效果,渲染引擎还需要为特定的节点生成专用的图层,并生成一棵对应的图层树(LayerTree)。
在Chrome浏览器中,我们可以打开开发者工具,选择 Elements-Layers 标签,就可以看到页面的分层情况,如下图所示:


浏览器的页面实际上被分成了很多图层,这些图层叠加后合成了最终的页面。
到这里,我们构建了两棵树:布局树和图层树。下面我们来看下这两棵树之间的关系:

正常情况下,并不是布局树的每个节点都包含一个图层,如果一个节点没有对应的图层,那么这个节点就从属于父节点的图层。
那节点要满足什么条件才会被提升为一个单独的图层?只要满足下面其中一个条件即可:
拥有层叠上下文属性的元素会被提升为单独的一个图层需要剪裁(clip)的地方也会被创建为图层。5. 图层绘制
构建好图层树之后,渲染引擎就会对图层树中的每个图层进行绘制。
渲染引擎实现图层绘制,会把一个图层的绘制拆分成很多小的绘制指令,然后将这些指令按照顺序组成一个绘制列表。
6. 栅格化(raster)操作
绘制一个图层时会生成一个绘制列表,这只是用来记录绘制顺序和绘制指令的列表,实际上绘制操作是由渲染引擎中的合成线程来完成的。
通过下图来看下渲染主线程和合成线程之间的关系:

当图层的绘制列表准备好后,主线程会把该绘制列表提交给合成线程,合成线程开始工作。
首先合成线程会将图层划分为图块(tile),图块大小通常是 256256 或者 512512。
然后合成线程会按照视口附近的图块来优先生成位图,实际生成位图的操作是由栅格化来执行的。所谓栅格化,是指将图块转换为位图。而图块是栅格化执行的最小单位。渲染进程维护了一个栅格化的线程池,所有的图块栅格化都是在线程池内执行的,运行方式如下图所示:

7. 合成和显示
一旦所有图块都被光栅化,合成线程就会生成一个绘制图块的命令——“DrawQuad”,然后将该命令提交给浏览器进程。
浏览器进程里面有一个名字叫做 viz 的组件,用来接收合成线程发过来的 DrawQuad 命令,然后根据命令执行。 DrawQuad 命令,将其页面内容绘制到内存中,最后再将内存显示在屏幕上。
多年开发老码农福利赠送:网页制作,网站开发,web前端开发,从最零基础开始的的HTML+CSS+JavaScript。jQuery,Vue、React、Ajax,node,angular框架等到移动端小程序项目实战【视频+工具+电子书+系统路线图】都有整理,需要的伙伴可以私信我,发送“前端”等3秒后就可以获取领取地址,送给每一位对编程感兴趣的小伙伴
8. 总结
一个完整的渲染流程可以总结如下:
1、渲染进程将HTML内容转换为浏览器能够读懂的DOM树结构。2、渲染引擎将CSS样式表转化为浏览器可以理解的styleSheets,计算出DOM节点的样式。3、创建布局树,并计算所需元素的布局信息。4、对布局树进行分层,并生成分层树。5、为每个图层生成绘制列表,并将其提交到合成线程。6、合成线程将图层分图块,并栅格化将图块转换成位图。7、合成线程发送绘制图块命令给浏览器进程。浏览器进程根据指令生成页面,并显示到显示器上。渲染过程中还有两个我们经常听到的概念:重排和重绘。在这篇文章中就不细说了,下一篇文章再详细介绍。
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳(惊吓全世界)热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航 杭甬运河属于几级航道 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波市羽毛球锦标赛) 24-10-07
-
通过对华电车征税提议 通过对华电车征税提议的建议 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
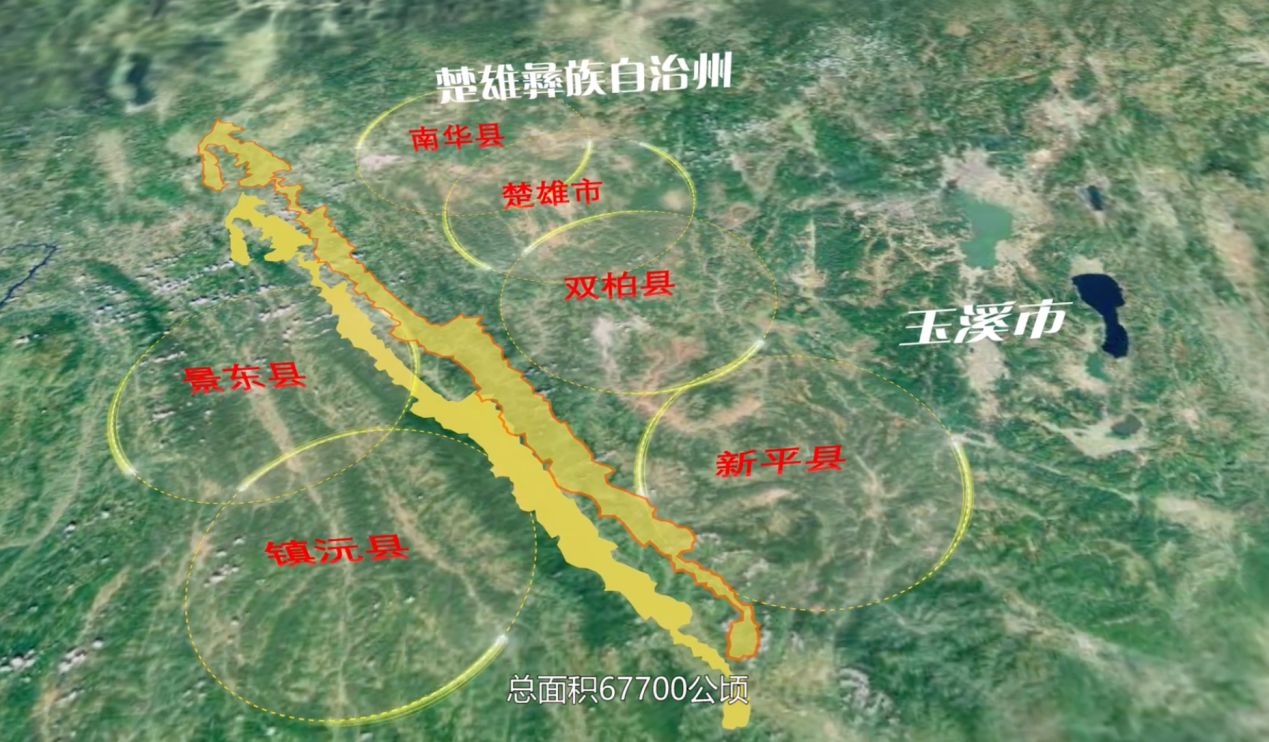
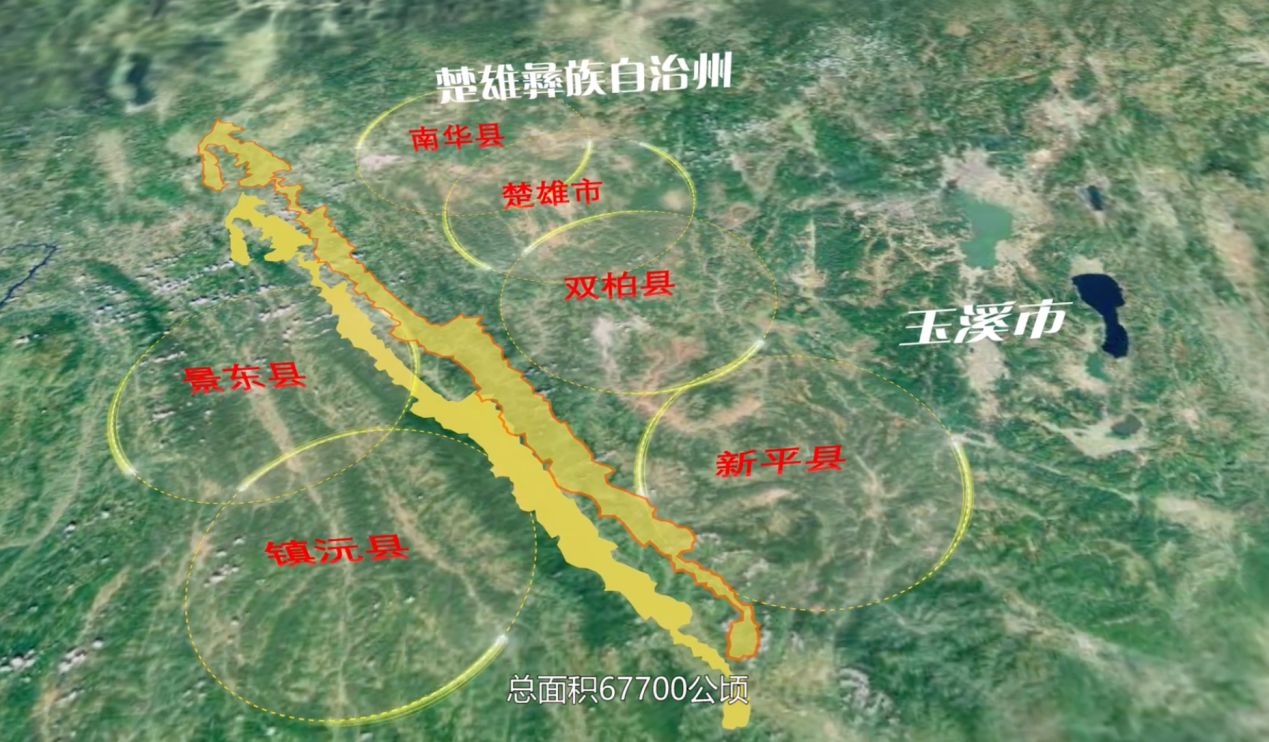
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
襄阳市图书馆10月活动(襄阳市图书馆国庆开放时间) 24-10-06
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06