html设置搜索框的方法 html设置搜索框的方法有哪些
来源: 最后更新:24-07-03 12:03:20
-
HTML是什么?HTML能干什么?HTML怎么用?

C认证今天为你带来(1)HTML常用到的知识点的使用规则;(2)独立开发一个简单的响应式的页面,零基础介绍HTML,让你从入门到精通轻松掌握web开发语言,玩转HTML!
C站(CSDN)软件工程师能力认证上线47天,来自全国130所高校,自发组建的学习小组当前已破百!114个学习小组,基于“明确路径+任务领取+刻意练习+小组学习+大咖指导”的学习模型,实现了面向实践、任务驱动、共同成长的目标。
越来越多的同学已加入学习小组的大家庭,百舸争流,团战群雄,我们一直在等你!

红人榜
你的努力+C站的陪伴=pass卡!
现已有四所高校的6位同学通过C1认证考试,在此C站为通过考试的同学颁发证书:
南开大学滨海学院的郭同学、吴同学、朱同学,河北工程大学的赵同学,河南大学的崔同学,长春大学的董同学
下面分享这些同学的高光时刻,也祝愿大家顺利通过接下来的C4考试!




新人榜
今日新建9个学习小组,组名分别是:101、后援团、我要进华为、汪汪队、镇站之宝、C站1组、Dream Team、天天向上、奇思妙想,欢迎各位新同学加入C站学习小组大家庭!
照例分享新建小组群内互动精彩瞬间,小组成员共同制定学习目标和学习任务,互相督促、取长补短,从而快速掌握任务核心知识点。

小组成员遇到困难寻求组内大神的帮助,对于创建的程序提出问题,在群内实时获得解答,最终促成任务的顺利完成~



成果榜
今天也有组长带头学习、主动完成任务来展示本组的学习成果哦~ 这次是IT小团队的张组长与允异组的艾组长发布博客:
富文本编辑器实现音频视频的插入以及表格隔行换色
HTML和CSS——初步认知

问答官
今天,金刚葫芦娃队小组的刘同学就【HTML】提出相关的问题,为了解答同学们的疑惑,小编特地联合业界专家整理了关于【HTML】的精选文章40篇,快来查收吧!

【HTML零基础入门教程(详细)】
·【Html入门练习 】
· 【HTML所有知识点全面复习】
·【HTML入门与进阶以及HTML5】
·【HTML 网页制作特殊符号代码大全】
·【HTML简单网页代码大全,实用!】
·【HTML全部标签简介】
·【html字体颜色】
·【html网页字体颜色代码大全】
·【HTML图像标签、文本、表格的颜色及其背景色】
·【HTML——tab标签】
·【HTML速写之Emmet语法规则】
·【Html获取Url参数】
·【HTML网页调用本地Python程序】
·【如何让在Html中特殊字符不被转义(源码输出)】
·【HTML简单登录页面代码】
·【HTML5表单中password输入框的文字显示与隐藏实现】
·【HTML中让表单input等文本框为只读不可编辑的方法】
·【在html页面实时显示系统时间】
·【HTML5新控件 – 日期和时间选择输入】
·【HTML实现获取验证码功能】
·【HTML表格制作】
·【HTML表格跨行、跨列操作(rowspan、colspan)】
·【html实现动态在线预览word、excel、pdf等文件】
·【html页面实现文件上传】
·【HTML页面实现自动刷新的2种方式】
·【HTML中有一个button,如何让它点击后跳转到指定页面或动作】
·【HTML页面——-3秒之后自动跳转的3种常用的实现方式】
·【HTML导航栏的四种制作方法】
·【html怎么在网页标题栏上添加图标】
·【html页面引入公共头部和尾部】
·【纯HTML——写一个简易的搜索框】
·【HTML中下拉框的简单介绍<Select><option>】
·【html实现弹窗】
·【HTML5—-响应式(自适应)网页设计(自动适应屏幕大小)】
·【Html设置网页背景图片】
·【Html笔记——实现一组图片循环且首尾相连的滚动效果】
·【html5视频作为页面背景】
·【在html中添加背景音乐】
·【html聊天界面】
————————————————
版权声明:本文为CSDN博主「高校俱乐部」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳(惊吓全世界)热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航 杭甬运河属于几级航道 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波市羽毛球锦标赛) 24-10-07
-
通过对华电车征税提议 通过对华电车征税提议的建议 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
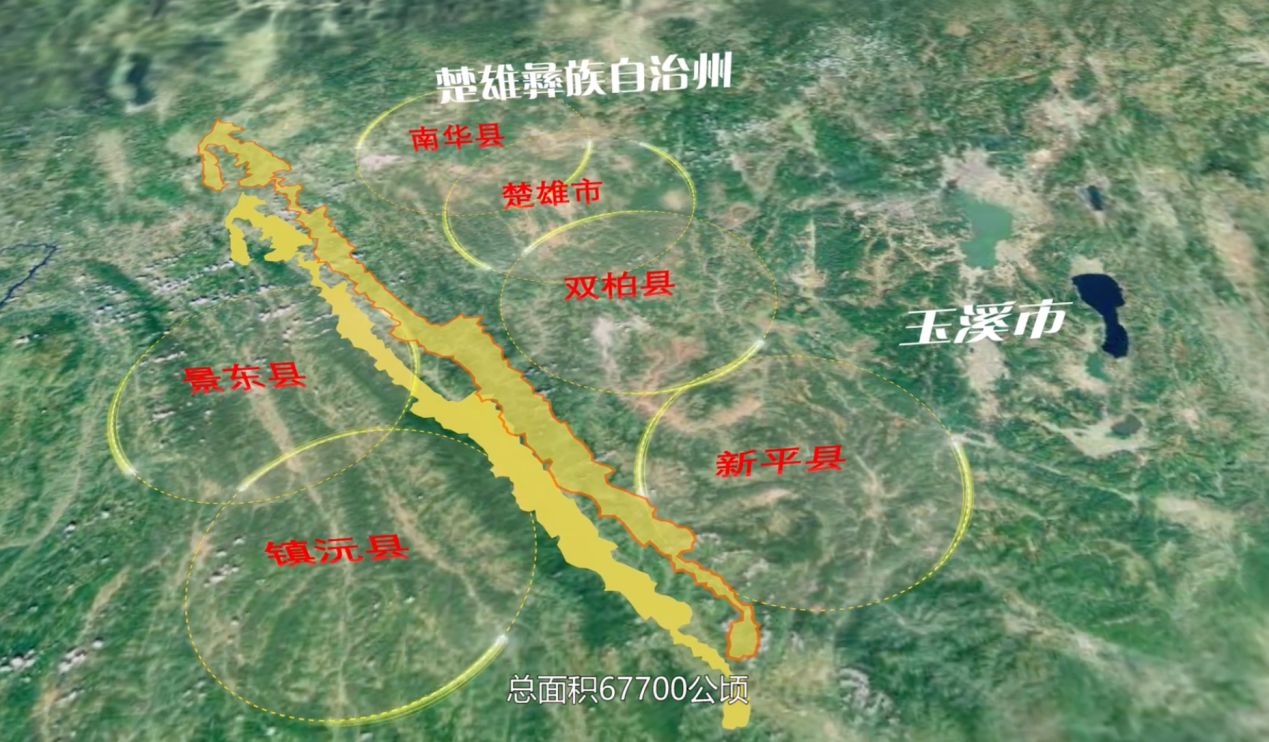
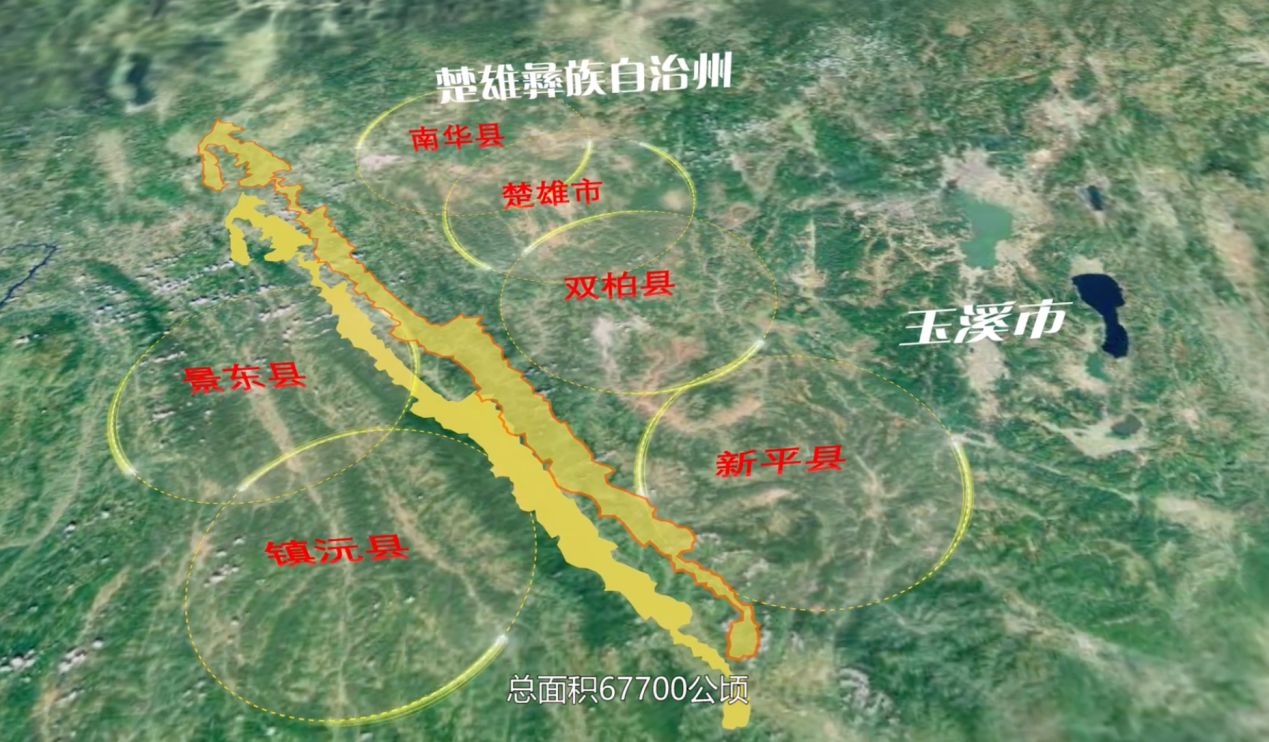
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
襄阳市图书馆10月活动(襄阳市图书馆国庆开放时间) 24-10-06
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06