jsp弹出自定义对话框 jsp中写dialog弹框
来源: 最后更新:24-07-02 12:07:34
-
分析
1.点击弹出框,状态框和遮挡层(背景变灰)就会显示出来 display:block;
2.点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
3.在页面中拖拽的原理:鼠标按下并且移动,之后松开鼠标
4.触发事件是鼠标按下mousedown,鼠标移动mousemove,鼠标松开mouseup
5.推拽过程:鼠标移动过程中,获得最新的值赋给模态框的left和top值,这样模态框就可以跟着鼠标走了
6.鼠标按下出发的事件源是最上面一行,就是id为title
7.鼠标的坐标减去鼠标在盒子内的坐标,才是真正模态框的位置
8.鼠标按下,我们要得到鼠标在盒子的坐标
9.鼠标移动,就让模态框的坐标设置为:鼠标坐标减去盒子坐标即可,注意移动事件写到按下事件里面
10.鼠标松开,就是停止拖拽,就是可以让鼠标移动事件解除
代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .login-header { width: 100%; text-align: center; height: 30px; font-size: 24px; line-height: 30px; } * { padding: 0; margin: 0; } .login { display: none; width: 512px; height: 280px; position: fixed; border: #ebebeb solid 1px; left: 50%; top: 50%; background: #ffffff; box-shadow: 0px 0px 20px #ddd; z-index: 9999; transform: translate(-50%, -50%); } .login-title { width: 100%; margin: 10px 0px 0px 0px; text-align: center; line-height: 40px; height: 40px; font-size: 18px; position: relative; cursor: move; } .login-input-content { margin-top: 20px; } .login-button { width: 50%; margin: 30px auto 0px auto; line-height: 40px; font-size: 14px; border: #ebebeb 1px solid; text-align: center; } .login-bg { display: none; width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; background: rgba(0, 0, 0, .3); } a { text-decoration: none; color: #000000; } .login-button a { display: block; } .login-input input.list-input { float: left; line-height: 35px; height: 35px; width: 350px; border: #ebebeb 1px solid; text-indent: 5px; } .login-input { overflow: hidden; margin: 0px 0px 20px 0px; } .login-input label { float: left; width: 90px; padding-right: 10px; text-align: right; line-height: 35px; height: 35px; font-size: 14px; } .login-title span { position: absolute; font-size: 12px; right: -20px; top: -30px; background: #ffffff; border: #ebebeb solid 1px; width: 40px; height: 40px; border-radius: 20px; } </style></head><body> <div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div> <div id="login" class="login"> <div id="title" class="login-title">登录会员 <span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span> </div> <div class="login-input-content"> <div class="login-input"> <label>用户名:</label> <input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input"> </div> <div class="login-input"> <label>登录密码:</label> <input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input"> </div> </div> <div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div> </div> <!-- 遮盖层 --> <div id="bg" class="login-bg"></div> <script> var link = document.querySelector('#link'); //获取我们鼠标点击的对象 var login = document.querySelector('.login'); //获得弹出框元素 var mask = document.querySelector('#bg'); var closeBtn = document.querySelector('#closeBtn'); link.addEventListener('click', function() { login.style.display = 'block'; mask.style.display = 'block'; }) closeBtn.addEventListener('click', function() { login.style.display = 'none'; mask.style.display = 'none'; }) var title = document.querySelector('#title'); title.addEventListener('mousedown', function(e) { var x = e.pageX - login.offsetLeft; var y = e.pageY - login.offsetTop; console.log(y); document.addEventListener('mousemove', move) function move(e) { login.style.left = e.pageX - x + 'px'; login.style.top = e.pageY - y + 'px'; } document.addEventListener('mouseup', function() { document.removeEventListener('mousemove', move); }) }) </script></body></html>标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳(惊吓全世界)热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航 杭甬运河属于几级航道 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波市羽毛球锦标赛) 24-10-07
-
通过对华电车征税提议 通过对华电车征税提议的建议 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
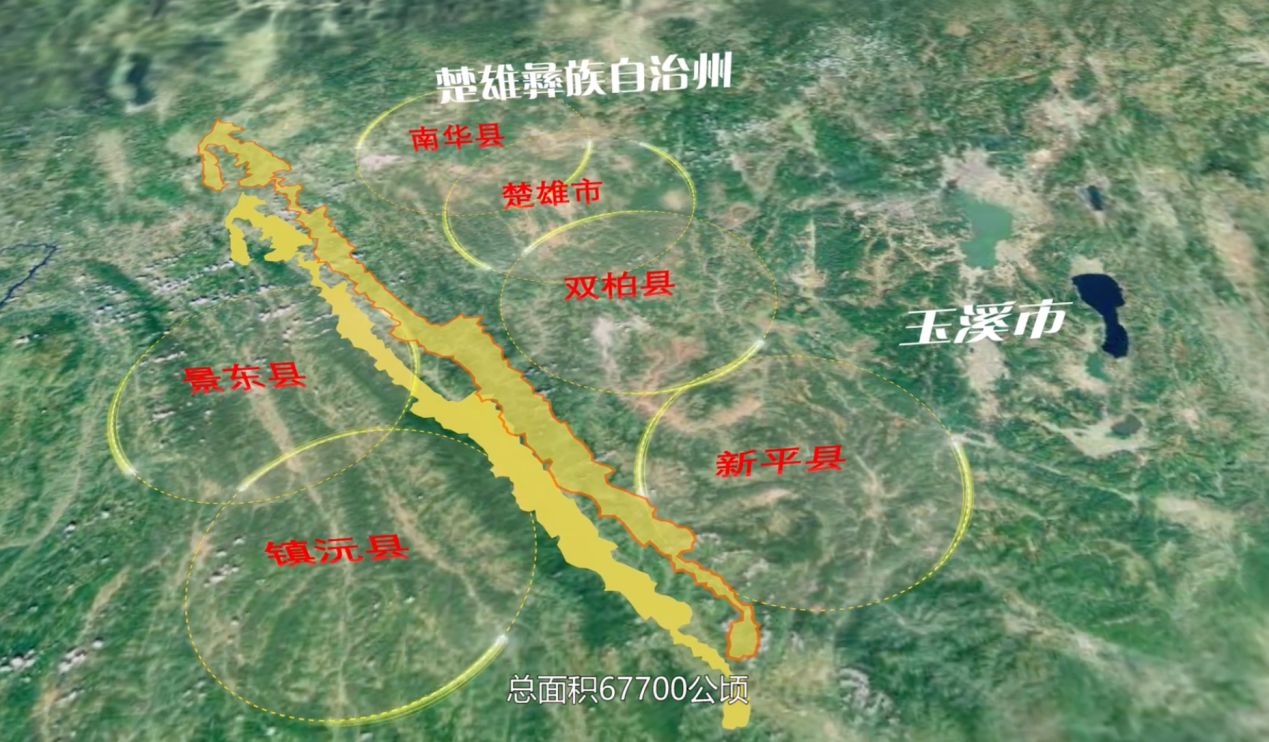
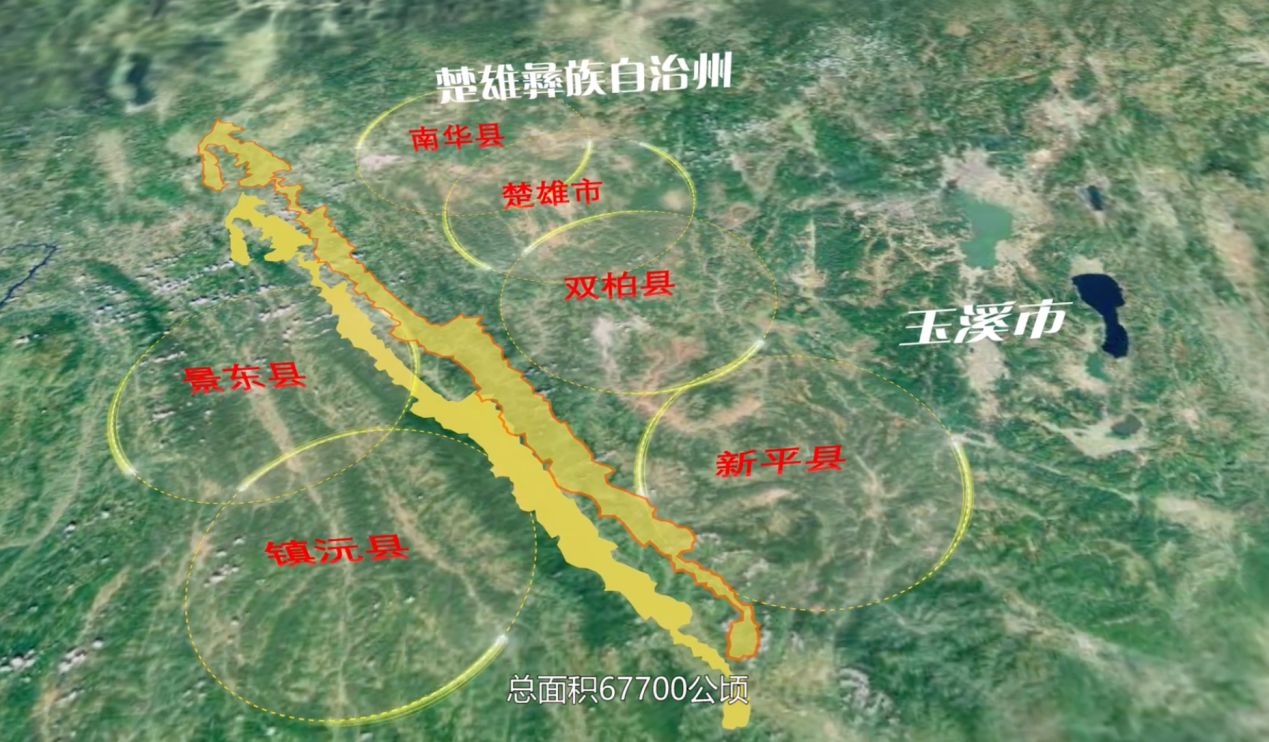
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
襄阳市图书馆10月活动(襄阳市图书馆国庆开放时间) 24-10-06
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06