jquery制作淘宝常见问题模块(jquery制作淘宝常见问题模块怎么做)
来源: 最后更新:24-01-21 09:06:43
-
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>21-jquery-css样式操作的方法</title>
<!– <script src=”../static/js/jquery-3.6.0.js”></script>
<script>
$(function(){
})
</script> –>
<script src=”../static/js/jquery-3.6.0.js”></script>
<script>
$(function(){
// 1. 逐个设置,一次只设置一个

// $(“div”).css(“height”, ‘100px’); // 设置div的高度为100
// $(“div”).css(“width”, “100px”); // 设置div的宽度为100
// $(“div”).css(“background”, “red”); // 设置div的背景为红色

// 2. 链式设置

// 注意:链式操作如果大于3布建议分开, 因为可读性就变差了
// $(“div”).css(“height”, ‘200px’).css(“width”, “150px”).css(“background”, “blue”); // 把div设置成高200,宽150,蓝色背景

// 3.批量设置

$(“div”).css({
width: ‘300px’,
height: ‘250px’,
background: ‘pink’,
});

// 4.获取css样式值
let h = $(“div”).css(“height”) // 获取div的高度并赋值给h
$(“div”).text(h) // 把h的值写到div当中
})

</script>
</head>
<body>
<div></div>
</body>
</html>
ps:【项目】淘宝项目邀请用户即可获取收益
ps:【活动】支付宝大额红包点击扫码领取
ps:【本站主题】自适应资讯类的网站主题
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳(惊吓全世界)热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航 杭甬运河属于几级航道 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波市羽毛球锦标赛) 24-10-07
-
通过对华电车征税提议 通过对华电车征税提议的建议 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
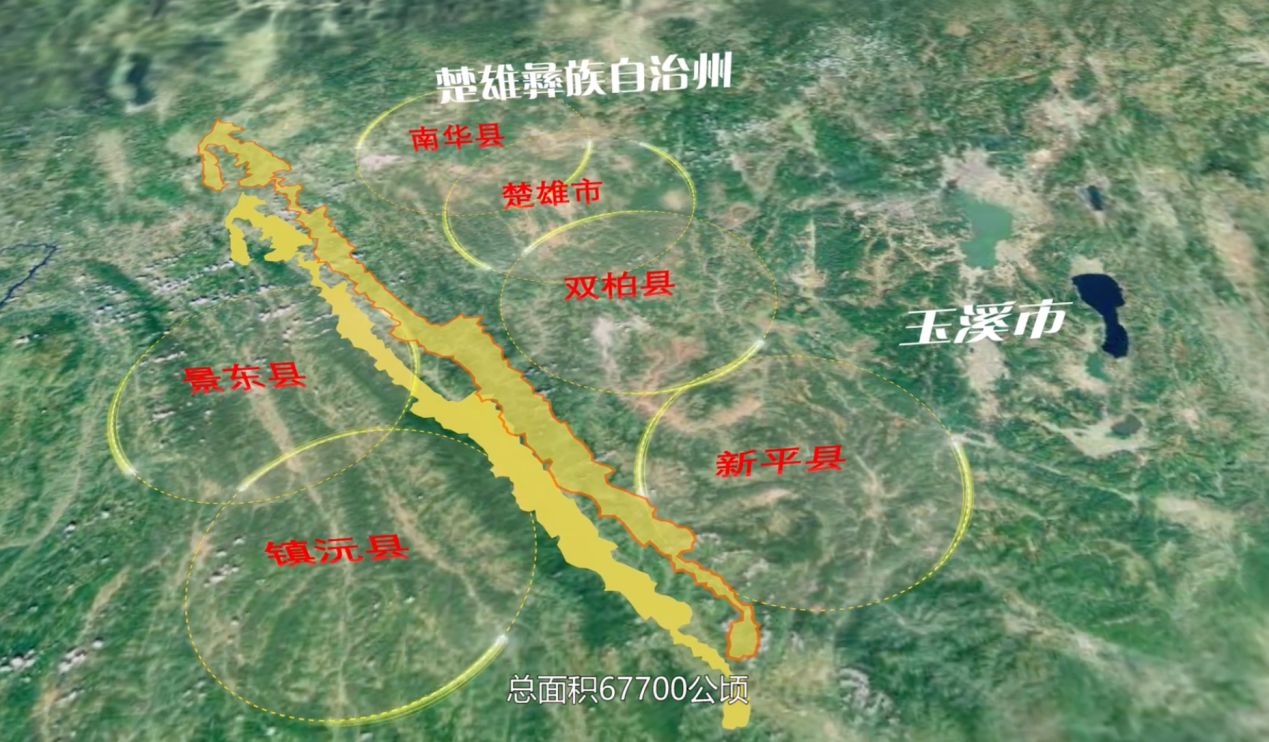
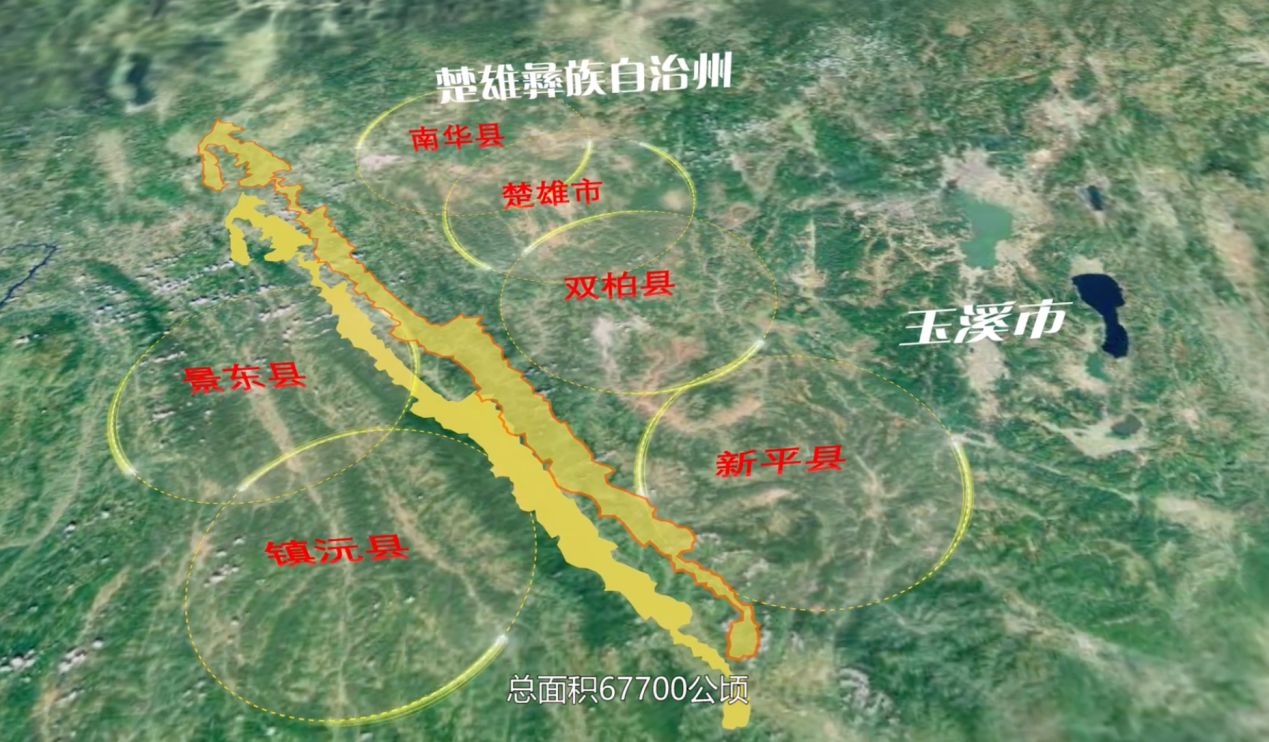
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
襄阳市图书馆10月活动(襄阳市图书馆国庆开放时间) 24-10-06
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06